Your beautifully coded component is not loading and there are no error messages in the web console.
I define this as a silent fail, iIf you are a full stack engineer and work with different technologies, it’s good to have a vuejs debug checklist. Add check case styles to your list, this article will explain why.
What is a name case style?
Kebab case, camel case, pascal case and snake case are naming conventions that make it easier to differentiate multiple words that form a variable name.
Kebab case uses a dash as a word separator (my-kebab-case-variable)
Camel case uses capitalization as a word separator (myCamelCaseVariable). The first letter in each word except the first is capitlized.
Pascal case also uses capitlization to separate words (MyPascalCaseVariable). The first letter in each word including the first is capitlized.
Snake case uses an underscore as a word separator (my_snake_case_variable). This name case is not recommended in vuejs. Its best to avoid it.
Kebab, camel and pascal are conventionally used in vuejs. Which one is your favorite?
TIP: Long variable names are a great way to self-document what is happening in the code. It can aid in readability and make the code easier to maintain.
Javascript or HTML?
Within JavaScript, camel case is best. Within HTML, kebab-case is best.
The edge cases to that rule
There are two scenarios where this rule needs to be applied intentionally to reduce and hopefully eliminate time debugging silent name case fails.
Custom events - technically you can emit a custom event using camel case but to reduce failures listening for the custom event, its best to use kebab-case. Why? Event names don’t provide automatic case transformation. The name of an emitted event must match the name used to listen to that event.
Importing components for global use. If global components will be used in Javascript and HTML pages. The coder must remember to embed the components in the HTML page using kebab-case and embed them into a vue component using pascal case.
What name style will you use to import your global component?
That is a decision you have to make depending on your code maintenance workflow. I coded a project where we ran into this use case. I've included that example below. We chose to import the global components in PascaCase to be consistent with the rest of our repos. I wrote a detailed comment so engineers not familiar with our repo could make updates. This repo used vuejs in a locked down Drupal content management system where we could only use page wrappers with script tags, style tags and html to change the appearance of a page.
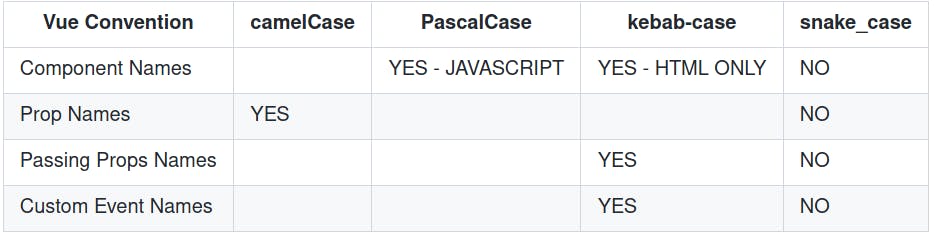
A list of vuejs scenarios and their name case conventions
- Static HTML - Use kebab-case. html automatically transforms names to lowercase, to reduce user error, stick with lowercase for single word names and kebab-case for multi-word names.
<html>
<style>
#content {
background-color: blue;
color: #ffffff;
}
</style>
<header/>
<div id="content-wrapper">
<h1>My Client's Great Website</h1>
<p>This client has a great product!</p>
<p>They showcase their product on this great website.</p>
<p>Check out a list of their great products right below this paragraph</p>
<!-- If product-list was declared with PascalCase. //-->
<!-- Html will make it lowercase and therefore not recognized by vue as a valid component //-->
<product-list/>
</div>
</footer>
<script src="/js/vue/main-site.js"></script>
</html>
Custom Event Names - Always use kebab-case, for readability and to reduce user error.
v-on event listeners names inside DOM templates will automatically be transformed to lowercase, so v-on:myCustomEvent will become v-on:myevent – making the camelCase myCustomEvent invalid event to listen to.
<template>
<BookShortDisplay title="Eat Your Greens" @click="buyBook" />
</template>
<script>
import BookShortDisplay from "./BookShortDisplay"
// this component will also use a message bus that has been declared globally in index.js
import { eventBus } from '../index.js'
export default {
name: "ListMyBooks",
components: {
BookShortDisplay,
},
methods: {
buyBook() {
// both of these custom events can also be camelCase
// the longer the names the easier it is to read in kebab-case
$emit('add-to-cart')
eventBus.$emit('update-book-likes')
}
}
</script>
<template>
<h1>{{ title }}</h1>
<p>This book has {{ likes }} likes.</p>
</template>
<script>
import { eventBus } from '../index.js'
export default {
name: "BookShortDisplay"
props: {
title: String
},
data: {
likes: 0
}
created: {export const messageActionBus = new Vue();
// this event bus allows child components to listen and respond to each other's events
// in this use case kebab-case is less error prone
eventBus.$on('update-book-likes', () => {
this.likes++
})
}
</script>
Component Names - Use PascalCase to improve template readability by differentiating Vue components from native (HTML) elements.
<template> <Banner /> <div class="has-background-black"> <BookList /> </div> <SimilarItems /> </template> <script> import BookList from "./BookList" import Banner from "./Banner" import SimilarItems from "SimilarItems" </script>Prop Name Declaration - Use camelCase this case allows you to reference prop names directly in the template and it is also valid javascript
<template> <p>{{ bookTitle }}</p> <p>{{ likes }}</p> </template> <script> export default { name: "BookCard" props: { bookTitle: String, likes: Number } } </script>Passing component props - Use kebab-case in all cases to align with HTML attributes and reduce silent error fails.
<template> <BookCard :book-title="History of Ginger Beer" :likes="1000"/> </template>Importing components - check your component use case
If you are importing into a vue component use PascalCase
- If you are importing within a javascript file that is loaded into an HTML page with a script tag - then use kebab-case.
- If your components do not load in HTML then check the name case, make sure its kebab-case
// contents of index.js
import Vue from 'vue'
// Import vue library components
import { MiniSiteHeader, MiniSiteFooter} from @my-vue-library
import './styles/my-global-syles.css'
// create a global event bus for components that are not parent/child to listen for events
export const eventBus = new Vue();
// vue2: Globally Register the components for our VUE "in-DOM" pagewrapper templates
// https://vuejs.org/guide/components/registration.html#local-registration
// A component registered as MyComponent can be referenced in the template
// via both PascalCase: <MyComponent> and kebab-case: <my-component>
// NOTE: For VUE templates written directly into the DOM it can conflict with HTML tags and attributes
// HTML tags and attribute names are case-insensitive, so browsers will interpret any uppercase characters
// as lowercase. That means when you’re using in-DOM templates, PascalCase component names and camelCased
// prop names or v-on event names all need to use their kebab-cased (hyphen-delimited) equivalents.
// https://v2.vuejs.org/v2/guide/components.html#DOM-Template-Parsing-Caveats
Vue.component('MiniSiteHeader', MiniSiteHeader)
Vue.component('MiniSiteFooter', MiniSiteFooter)
<!-- Whether you import in camelCase or PascalCase you still need to use kebab-case in the html //-->
<html>
<mini-site-header />
<div>
<p>This is awesome content</p>
</div>
<mini-site-footer />
<script src="index.js"></script>
<html>
In conclusion: the best practice cheat sheet